Toggle switch bootstrap top
Toggle switch bootstrap top, 18 Bootstrap Toggle Switch Button Examples csshint A designer hub top
$80.00
SAVE 50% OFF
$40.00
$0 today, followed by 3 monthly payments of $13.33, interest free. Read More
Toggle switch bootstrap top
18 Bootstrap Toggle Switch Button Examples csshint A designer hub
Converts Bootstrap Checkboxes Into Toggle Switches TiTatoggle
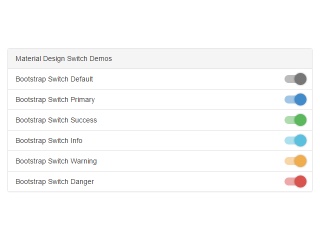
Bootstrap Switch Examples
Use Bootstrap Toggle Button Group in Blazor CodeProject
Bootstrap Ui Kit switches by TinchyRobot on Dribbble
20 Bootstrap Toggle Switch Button Examples OnAirCode
Description
Product code: Toggle switch bootstrap top
How to customise the colors of Bootstrap toggle switch element top, Bootstrap Switch Toggle examples tutorial top, 15 Bootstrap Toggle Switch With Text CodeHim top, css Align label on top of the bootstrap Toggle Switch Stack top, Flexible Toggle Switches For Bootstrap Toggle.css CSS Script top, Simple Toggle Switch Plugin With jQuery And Bootstrap Bootstrap top, Bootstrap Toggle Button How does Toggle Button work in Bootstrap top, bootstrap toggle GitHub Topics GitHub top, Bootstrap Button Toggle On Off Switch top, how to create toggle button bootstrap toggle switch example top, html Bootstrap4 toggle switch button displaying like checkbox top, iOS Style Switches For Bootstrap 4 Custom Switch CSS Script top, How to change the checked background color of toggle switch in top, Customizable Switch Button Plugin For Bootstrap Bootstrap Switch top, 15 Bootstrap Toggle Switches Demo Free Code top, Enhance User Experience with Bootstrap Switch top, 18 Bootstrap Toggle Switch Button Examples csshint A designer hub top, Converts Bootstrap Checkboxes Into Toggle Switches TiTatoggle top, Bootstrap Switch Examples top, Use Bootstrap Toggle Button Group in Blazor CodeProject top, Bootstrap Ui Kit switches by TinchyRobot on Dribbble top, 20 Bootstrap Toggle Switch Button Examples OnAirCode top, Bootstrap Toggle Bootstrap Plugin to Convert Checkboxes Into top, 7 Demos of Bootstrap Toggle Switch by Checkbox and Radio button top, Bootstrap Toggle Switch examples tutorial top, Bootstrap 3 Switch Examples top, Touch friendly Switch Buttons For Bootstrap 4 switchButton top, 20 Bootstrap Toggle Switch Button Examples OnAirCode top, Bootstrap Toggle Switch top, Bootstrap html snippet. Bootstrap 3 Toggle Switch buttons top, BOOTSTRAP 3 TOGGLE SWITCH BUTTON top, 7 Demos of Bootstrap Toggle Switch by Checkbox and Radio button top, 35 Best CSS Toggle Templates 2024 uiCookies top, GitHub wpic bootstrap switch Turn checkbox to Boostrap toggle top, Toggle Switches for Twitter Bootstrap top.
How to customise the colors of Bootstrap toggle switch element top, Bootstrap Switch Toggle examples tutorial top, 15 Bootstrap Toggle Switch With Text CodeHim top, css Align label on top of the bootstrap Toggle Switch Stack top, Flexible Toggle Switches For Bootstrap Toggle.css CSS Script top, Simple Toggle Switch Plugin With jQuery And Bootstrap Bootstrap top, Bootstrap Toggle Button How does Toggle Button work in Bootstrap top, bootstrap toggle GitHub Topics GitHub top, Bootstrap Button Toggle On Off Switch top, how to create toggle button bootstrap toggle switch example top, html Bootstrap4 toggle switch button displaying like checkbox top, iOS Style Switches For Bootstrap 4 Custom Switch CSS Script top, How to change the checked background color of toggle switch in top, Customizable Switch Button Plugin For Bootstrap Bootstrap Switch top, 15 Bootstrap Toggle Switches Demo Free Code top, Enhance User Experience with Bootstrap Switch top, 18 Bootstrap Toggle Switch Button Examples csshint A designer hub top, Converts Bootstrap Checkboxes Into Toggle Switches TiTatoggle top, Bootstrap Switch Examples top, Use Bootstrap Toggle Button Group in Blazor CodeProject top, Bootstrap Ui Kit switches by TinchyRobot on Dribbble top, 20 Bootstrap Toggle Switch Button Examples OnAirCode top, Bootstrap Toggle Bootstrap Plugin to Convert Checkboxes Into top, 7 Demos of Bootstrap Toggle Switch by Checkbox and Radio button top, Bootstrap Toggle Switch examples tutorial top, Bootstrap 3 Switch Examples top, Touch friendly Switch Buttons For Bootstrap 4 switchButton top, 20 Bootstrap Toggle Switch Button Examples OnAirCode top, Bootstrap Toggle Switch top, Bootstrap html snippet. Bootstrap 3 Toggle Switch buttons top, BOOTSTRAP 3 TOGGLE SWITCH BUTTON top, 7 Demos of Bootstrap Toggle Switch by Checkbox and Radio button top, 35 Best CSS Toggle Templates 2024 uiCookies top, GitHub wpic bootstrap switch Turn checkbox to Boostrap toggle top, Toggle Switches for Twitter Bootstrap top.